Jessie Noble
Category: Creative
08.16.2018

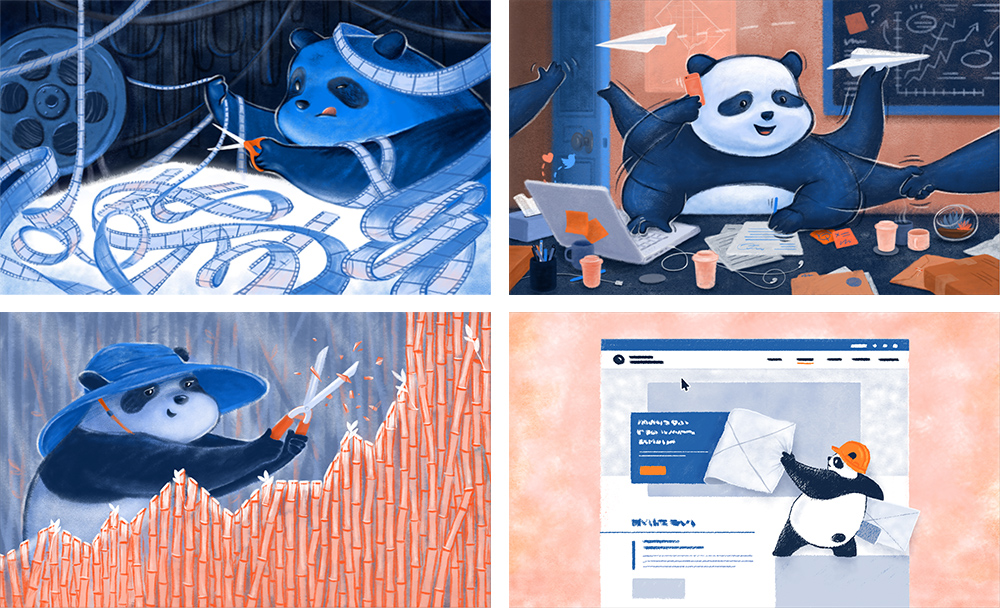
Over the past few months I had the opportunity to illustrate a lot of pandas for an internal marketing campaign. It was a great way to practice my digital drawing skills and exhibit what we do here at NJI Media: Strategy, Development, Design, & Video. Keep reading to learn a little bit about the process that went in to creating the illustrations.
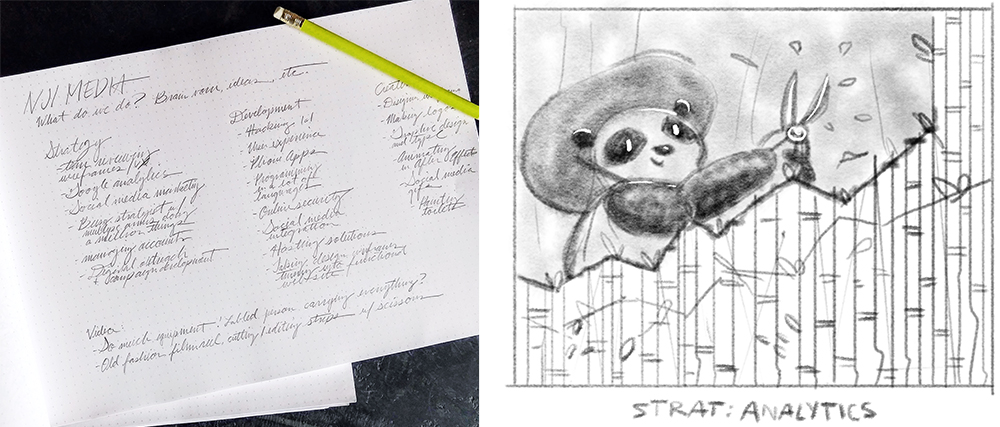
- Concepts
We wanted to represent each department at NJI in a graphic or an illustration suitable for social media. Sitting down and making some quick lists helped refresh my memory of each of the department’s responsibilities. We decided to have Pixel the Panda help demonstrate our capabilities in a fun, whimsical way. For example, I tried to think of how to combine an activity for a cartoon panda (bamboo gardening) with strategy analytics and came up with the following sketch:

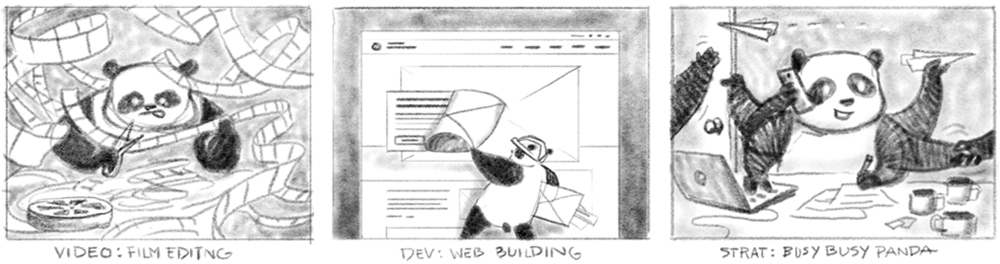
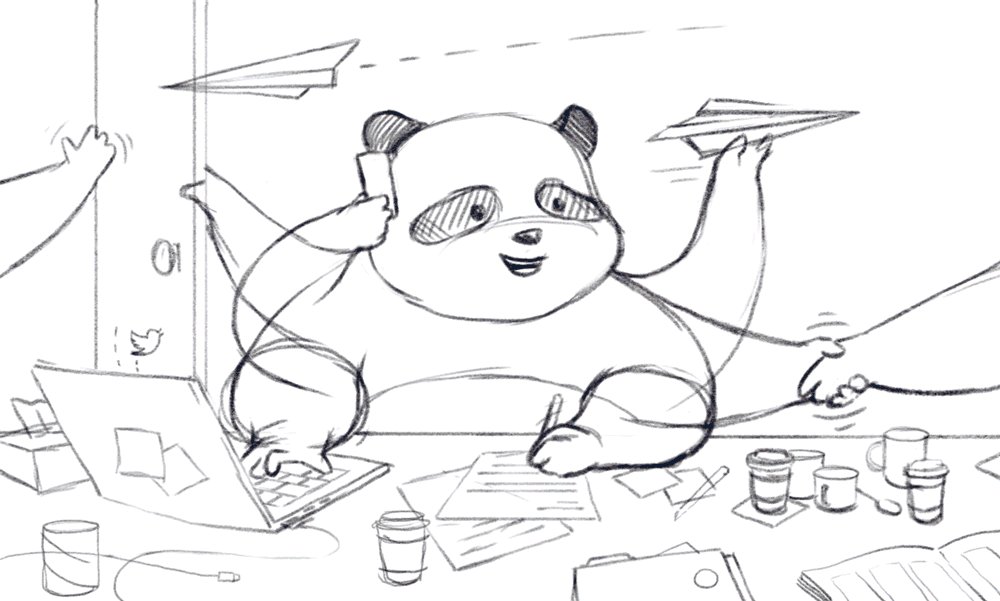
- Sketching
Once I had bounced some of my ideas off of coworkers, I moved into Photoshop and began sketching. Normally I start by drawing in my physical sketchbook but I felt comfortable moving forward to the drawing tablet at that point. After getting approval on a sketch for each department, I moved forward with color and more detailed line work.


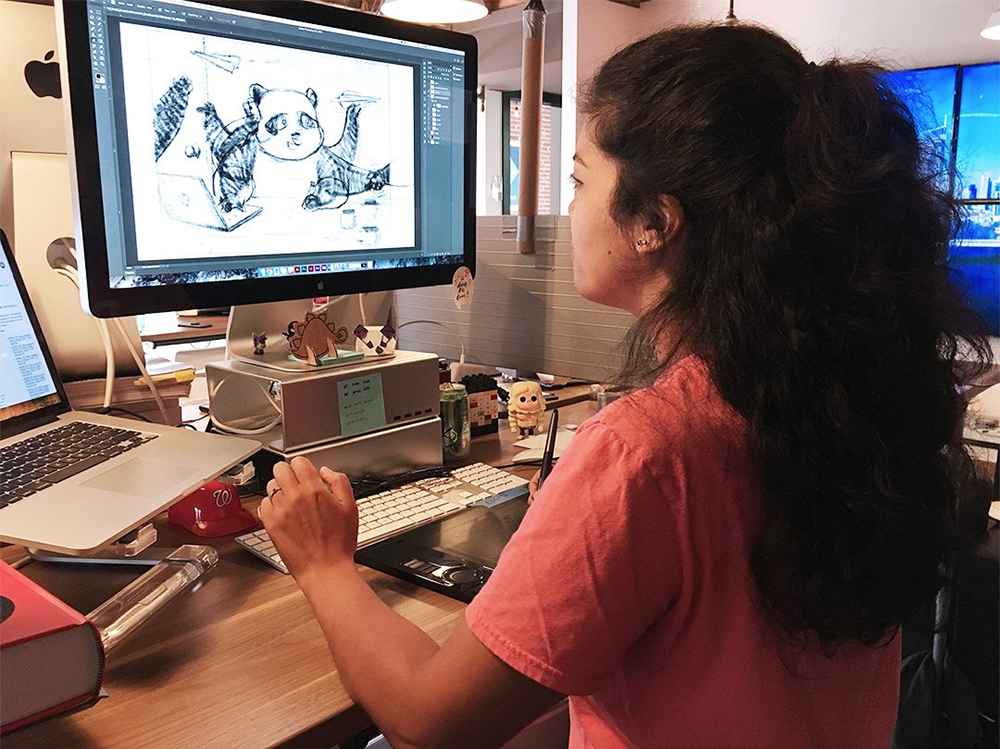
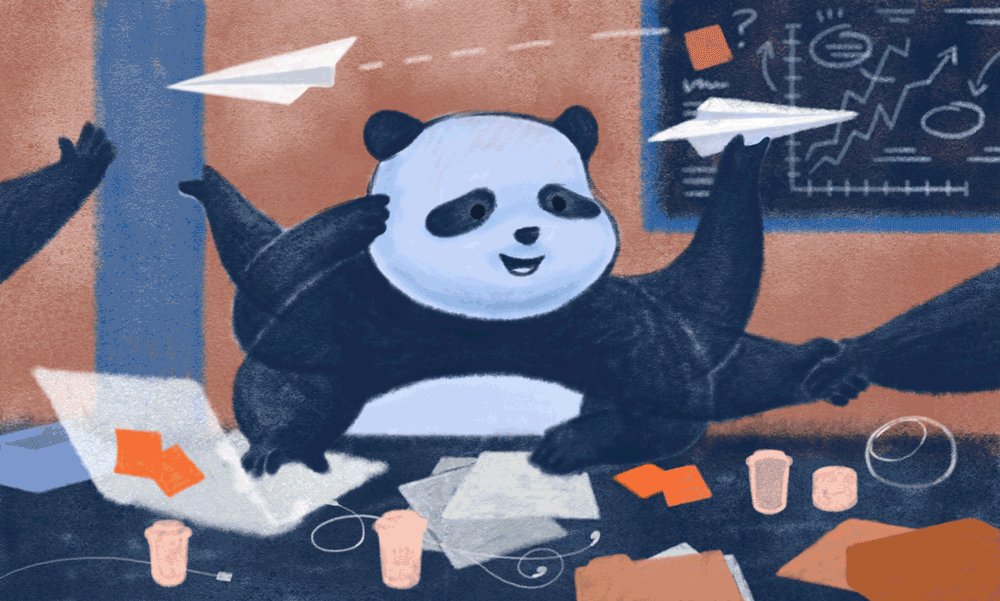
- Illustration
Because we planned to promote these illustrations on social media, I needed to make sure that 1 drawing would work for several different size formats. I placed guides on my workspace so that I knew which areas were “safe”. This prevented me from drawing something important outside of an area that might be visible in a 1024 x 576 px Twitter-sized post but cropped off for an 1080 x 1080 px Instagram-sized post.

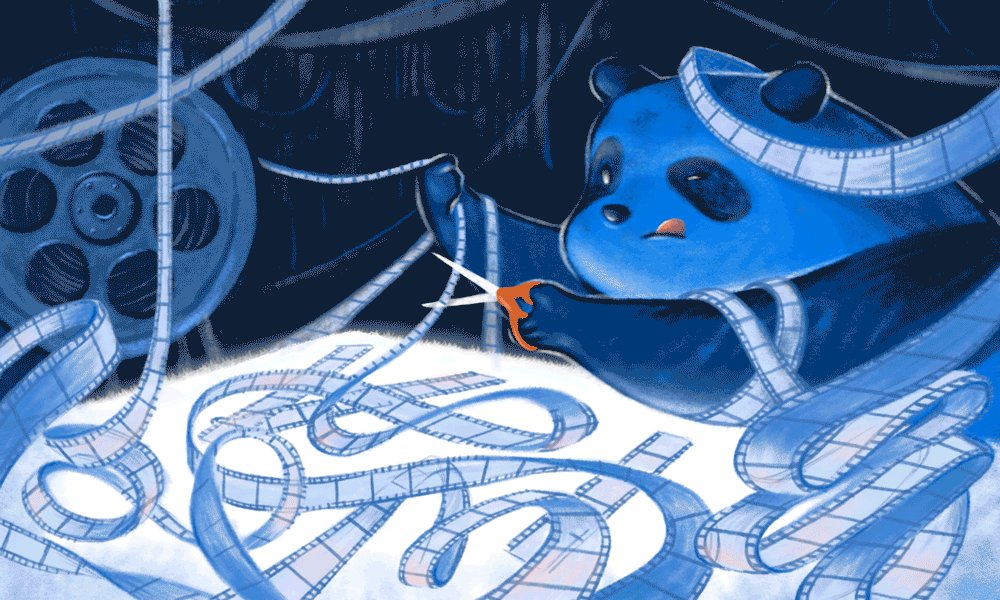
After my guides were set, I blocked out big areas of color like the background, the shape of the subject, and any prominent foreground objects. Then I went back and add smaller shapes so I knew where everything would basically end up. Once I decided on the type of light source, I added shadows and highlights and then more shadows and more highlights. If something important was not standing out, sometimes I saturated the color a bit more or added more line work on top to make things pop. I tried to save the pure white parts for last if I really needed to punch something up.



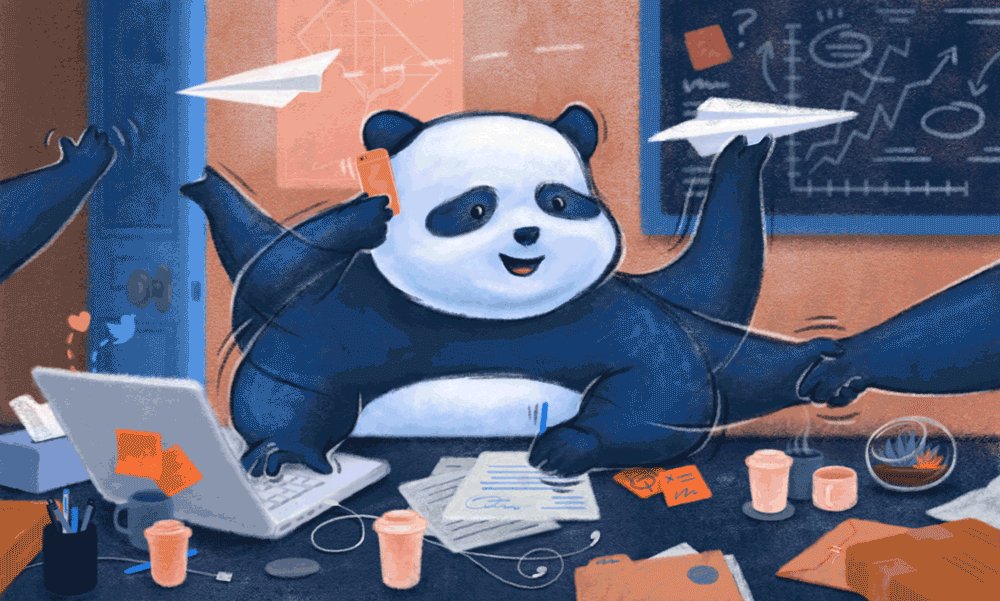
- Finishing Up
After stepping away for a few hours or a day for a fresh look, I tweaked the saturation and brightness to get things exactly the way I wanted. Then all I had to do was export a different size for each social media platform and they were ready to post. TaDaaa!