Alex Barton
12.18.2015
During the past twenty years, a reliance on small digital screens has necessitated a revised approach to graphic design. While this is becoming less of a problem with the introduction of high-resolution screens, as designers it is our obligation to consider the majority of users with 72 DPI displays. Frequently, the design team at NJI tackles small web banners that demand compact and legible content with limited design elements. Here are several tips to improve small digital designs.
1. Choose a typeface designed for the computer
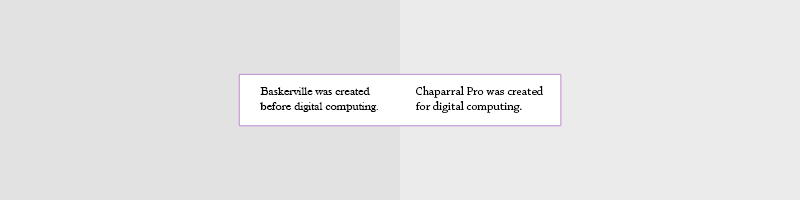
Stay away from typefaces not optimized for digital computing. For example, while some san-serifs read well on digital screens, the glyphs of Helvetica are too similar and can be mistaken for each other, such as the lowercase “L” uppercase “I” (l vs. I). Look for typefaces with high x-heights and weak contrast (the difference in proportions of vertical and horizontal strokes). Some of my favorites include Chaparral Pro and Open Sans.

2. Remove all unnecessary elements
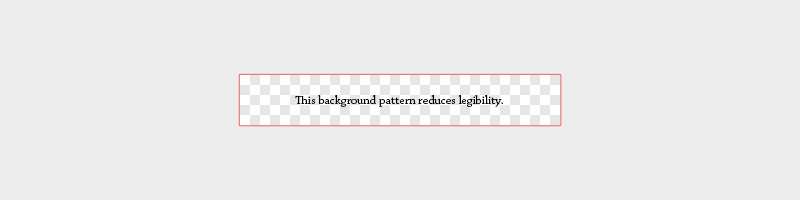
This can be tricky when your goal is too create something that will stand out and look individual. Suggestion: create emphasis with different sections of background color. Stay away from lines, icons, patterns, and photos—anything that distracts from the text or disguises the glyphs.

3. Increase the text’s tracking value
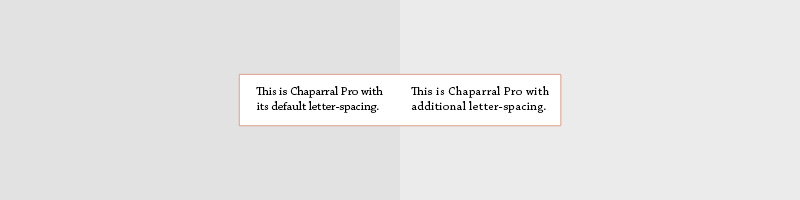
“Tracking” is a design term for letter-spacing. Allowing more space keeps letterforms from running into each other and becoming unrecognizable masses.

4. Increase your leading
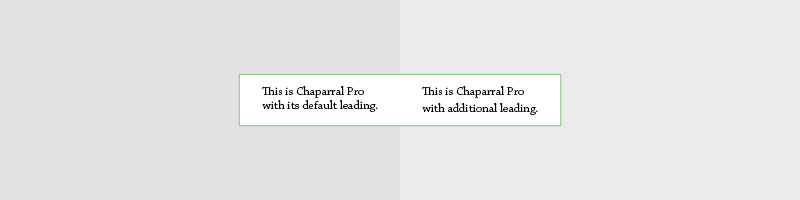
“Leading” refers to the space in between two lines of text. When the size of copy is lessened, it is easy for the reader to lose their place in the line. Adding more space reduces the overall pattern of text and places emphasis on individual words.

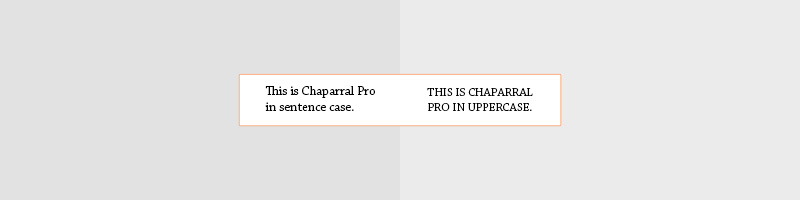
5. Use sentence case
Sentence case relies on minuscule (lowercase) letters, comprised of traits like ascenders and descenders that have easily identifiable shapes. Majuscule (uppercase) letters are more uniform in shape. For example, the unique curves of the lowercase “A” and “G” are lost in their uppercase counterparts. Most majuscule letters take on square-like attributes and can be mistaken for other forms.

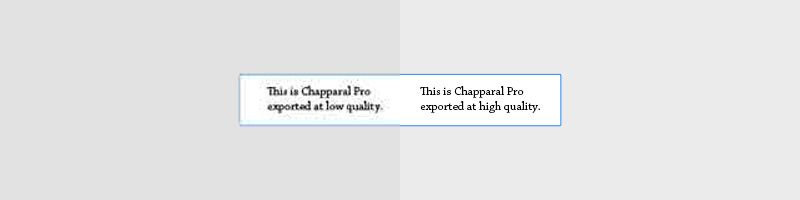
6. Export at the highest setting possible
Exporting at lower quality will yield an increase in artifacts (visual inconsistencies in digital files) which can conflict with your already pixelated text.

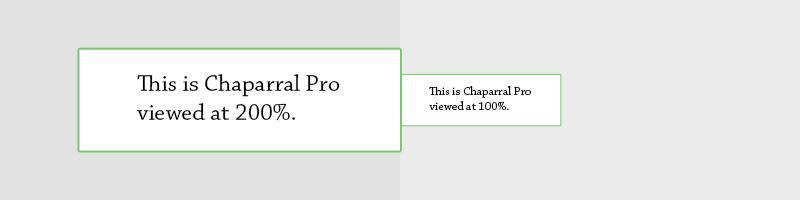
7. Design at actual size
Keep in mind that your average viewer will have more space between themselves and a computer screen than a book. Many of the visual discrepancies mentioned above will disappear when your design is enlarged. Try to work at the actual display size of your design.

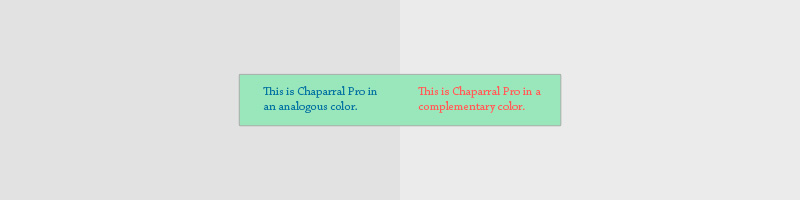
Bonus: On color schemes
When solely using typography, color may assist with communicating brand identities. While complementary color schemes create useful emphasis in large environments, small ads like banners will “vibrate” by utilizing opposing colors. The main perpetrators include red/green, blue/orange, and yellow/purple. Analogous color schemes create high legibility. They depend on close proximity within the color wheel, like yellow/orange/red and green/blue/purple, and do not interact with each other like complementary colors.

At the core of these tips resounds a common principle: new media requires new approaches. Our digital tools allow a multitude of colors, images, and typography. What separates compelling design from the products of the everyday users lies in the ability to subtract, not add.